敵の頭上にある HP ゲージの作り方
今回は UE4 で、敵の頭上に HP ゲージを配置する方法。

色々な方が説明されているかと思いますが、自分の備忘録として書いておきます。 自分は次のサイトの手順を参考にしました。
How can i make a floating health bar on enemy? - UE4 AnswerHub
| Version | |
|---|---|
| Unreal Engine | 4.19.2 |
テンプレートは ThirdPerson Template を使用します。
HP ゲージのウィジェット作成
まずはじめに HP ゲージを表示するためのウィジェットを作成します。
コンテンツブラウザで右クリックをし、User Interface から Widget を作成します。ここでは名前を WBP_HealthBar としておきます。作成した WBP_HealthBar を開きます。 Palette から Progress Bar を検索し、Visual Designer にドラッグします。この Progress Bar が HP ゲージとなります。
次に、Details タブで Progress Bar の設定を編集します。 Anchors は画面中央のものを選択します。 Position や Size は次の画像のようにします。 Appearance の Fill Color and Opacity で色を緑っぽくしておきます。

外部から指定した値に応じて Progress Bar の表示割合を変えるために Progress の Percent にバインディングを作成します。 Progress からPercent の Bind を選択し、Create Binding を選択します。 すると、Designer モードから Graph モードに切り替わります。Functions に関数が作成されているので、関数の名前を UpdateHealth としておきます。
Variables に変数を作成し、型を Float で名前を HealthRatio としておきます。 UpdateHealth の実装は次の画像のようにします。設定された HealthRatio を返すだけの関数です。 これで、HealthRatio の値に応じて Progress Bar の表示が変わるようになります。

以上で、WBP_HealthBar の作成は終わりです。 次に、HP ゲージを持つコンポーネントを作成します。
敵の作成
コンテンツブラウザで Blueprint Class を選択し、Character を選択します。 ここでは名前を BP_TestEnemy としておきます。BP_TestEnemy を開きます。 Components タブで Mesh を選択し、Details タブの中にある Mesh Comonent の Mesh に SK_Mannequin を設定します。 少し高い位置にマネキンができると思うので、下げておきます。また Animation の Anim Class に ThirdPerson_AnimBP を設定しておきます。 また、Rotation の Z を -90 にしてマネキンが Arrow Component と同じ方向を向くようにしておきます。
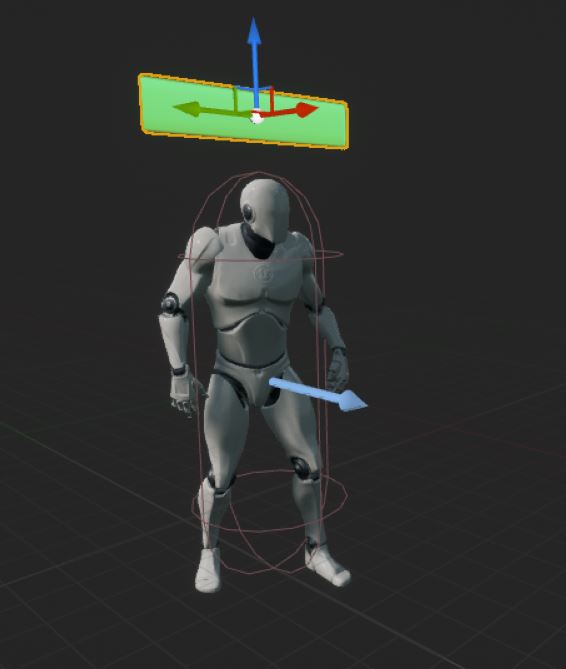
Components タブの Add Component から Widget Component を選択します。名前は HealthBarWidget にしておきます。 Details タブの User Interface の Widget Class オプションに WBP_HealthBar に設定すると、先ほど作成した HP ゲージが表示されるかと思います。 追加した HealthBarWidget をマネキンの頭上に来るように移動します。

あとは HP に応じて HP ゲージが増減するように処理を追加していきます。
BP_TestEnemy に HP の概念がないので Variables に Health と MaxHealth をそれぞれ Float で追加します。 Health、MaxHealth の Default Value は共に 100.0 に設定します。 また後の処理で使うために WBP_HealthBar 型の変数も追加しておきます。
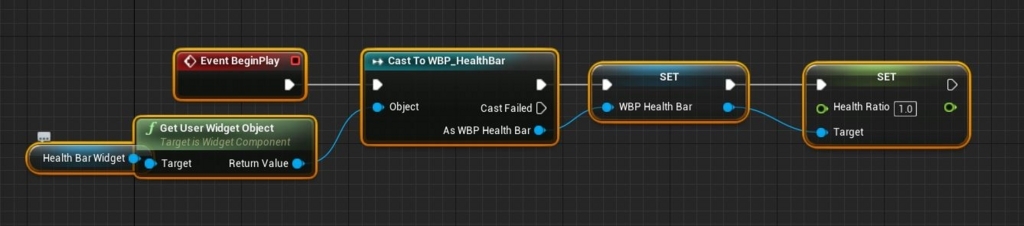
Event Graph タブに移動し、Begin Play Event ノードを次のように実装します。 ここでは、表示される HP ゲージが初期では最大になるように Health Ratio を 1.0 に設定しています。 また、後の処理で使用するために WBP_HealthBar 変数に WBP_HealthBar を設定しています。

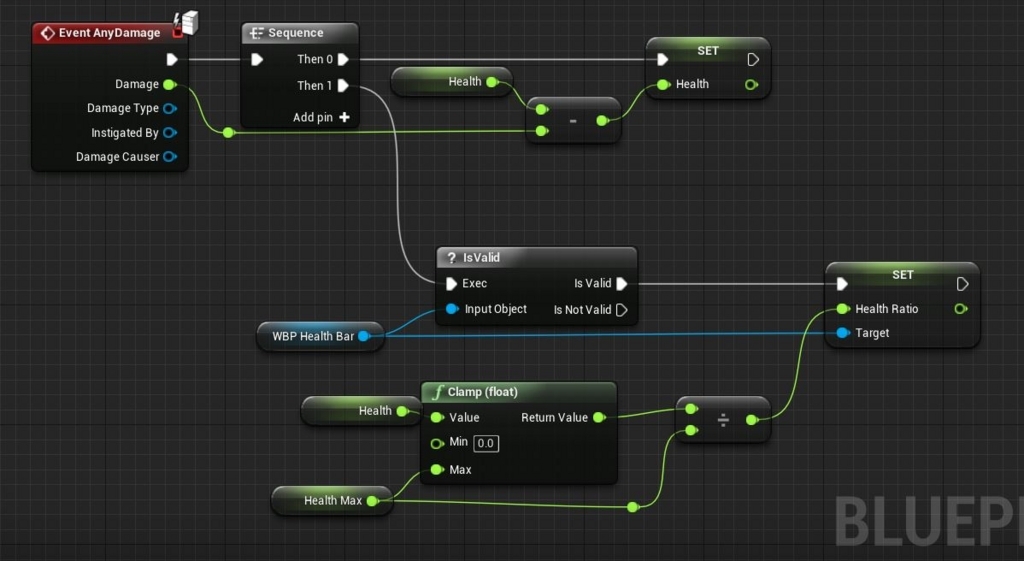
次にダメージを食らったら、HP ゲージが減る処理を記述していきます。 Event Graph 上で右クリックを押し、Any Damage を選択します。 Any Damage Event は次のように実装します。 Sequence から伸びる Then 0 で HP を減らし、Then 1 で HP ゲージの増減を設定しています。

HP ゲージの実装は終わったのですが、今のままだと HP ゲージがカメラの方向を向いてくれないので HP ゲージが常にカメラの方向を向くようにします。
Tick Event ノードを次のように実装します。 これは、HP ゲージが常にカメラの方を向くように設定しています。

以上で、HP ゲージの処理は終わりです。
確認
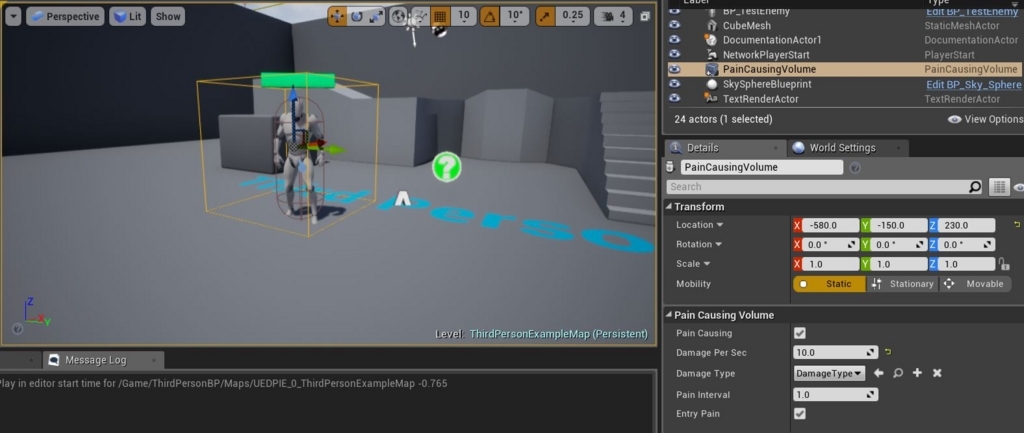
最後に確認のために、BP_TestEnemy をマップに配置します。 そして、Modes タブから Pain Causing Volume を BP_TestEnemy と同じ場所に配置します。Details タブの Damage Per Sec を 10.0 に設定します。

Play を行うと、HP ゲージが減っているのがわかると思います。
以上が敵の頭上の HP ゲージの作成方法です。 ダメージを食らった分だけ HP が減るアニメーションの実装については、自分はまだやってないのですが、例えば、次を見るとよくわかるかと思います。
プログレスバーのアニメーション。 - UE4 AnswerHub
敵に攻撃したり、敵が倒れるアニメーションをつけると、よりゲームっぽくなるかと思います。
HP バー作成した。ここに書いている方法を実践しただけやけど。https://t.co/rGX28GqWo2 #UE4 #UE4Study pic.twitter.com/t4dY0QZkP7
— UxMA (@0xUMA) 2018年5月26日
今回はここまでです。ありがとうございました。