Gameplay Targeting System Plugin について
UE5.2 のリリースノートに記載されていた Gameplay Targeting System Plugin について気になったので調べてみました。
概要
Unreal Engine 5.2 にて追加された、ターゲットリクエストをデータドリブンで行えるようにするプラグイン。
以下では主に Blueprint での Gameplay Targeting System Plugin(以下 Targeting System)の使用方法を説明します。
導入方法
Targeting System を導入するには Plugins より Targeting System を有効にします。

ターゲットリクエスト
Targeting System ではターゲットリクエストを行うことで、ターゲット対象を取得することができます。ターゲットリクエストには、即時ターゲットリクエストと非同期ターゲットリクエストの2種類あります。
即時ターゲットリクエスト
即時ターゲットリクエストは、ターゲットリクエスト実行後、即座にターゲット対象を取得することができます。同期的な処理のため、ターゲットリクエストが完了するまで処理がブロッキングされます。
即時ターゲットリクエストを行うには、TargetingSubsystem の ExecuteTargetingRequest ノードを使用します。

このノードには3つの入力が必要で、それぞれ Targeting Preset、Targeting Source Context、Delegate(Completion Dynamic Delegate)になります。
Targeting Preset、Targeting Source Context は後述します。Delegate は、ターゲットリクエストが完了した際に呼ばれる Delegate です。この Delegate は Targeting Request Handle を入力引数とするイベントになります。

Targeting Request Handle については後述します。
非同期ターゲットリクエスト
非同期ターゲットリクエストは、ターゲットリクエスト実行後、非同期にターゲット対象を取得することができます。非同期処理のため、ターゲットリクエストが完了するまで処理がブロッキングされない可能性があります(公式ドキュメントにゲームスレッドがブロックされない可能性がありますとの記載があるため、本記事でも「可能性があります」と記載)。
非同期ターゲットリクエストを行うには、TargetingSubsystem の StartAsyncTargetingRequest ノードを使用します。

このノードの入力は即時ターゲットリクエストと同様です。このノードには出力があり Targeting Request Handle になります。
Targeting Request Handle
Targeting Request Handle は、ターゲットリクエストの結果を取得するために使用するデータ構造です。
即時ターゲットリクエストの場合は Delegate の入力引数として取得できます。
非同期ターゲットリクエストの場合は Delegate の入力引数だけでなく TargetingSubsystem の StartAsyncTargetingRequest の出力としても取得ができます。
リクエスト結果の取得
ターゲットリクエストの結果を取得するには、以下の2つのノードが用意されています。
GetTargetingResults は、入力に TargetRequestHandle を渡すことで、そのリクエストに対応した結果を HitResult の配列として取得できます。
GetTargetingResultsActors は GetTargetingResults と同様、入力に TargetingRequestHandle を渡すことで、そのリクエストに対応した結果からターゲット対象となった Actor の配列を取得できます。

例えば、即時ターゲットリクエストを用いて、リクエスト結果を取得する処理は以下のような流れになるかと思います。

非同期ターゲットリクエストの場合も同様に Delegate イベントにてターゲットリクエストの結果を取得する流れになると思います。StartAsyncTargetRequest の出力から得られた Targeting Request Handle を保持しておいて、ターゲットリクエスト完了後に好きなタイミングでターゲットリクエストの結果を得ることもできると思います。
上記までで、ターゲットリクエストの実行方法、リクエスト結果の取得方法を説明したので、次に説明を後回しにしていたターゲットリクエストの入力である Targeting Preset、Targeting Source Context について説明します。
Targeting Preset
Targeting Preset は、ターゲットリクエスト時にターゲット対象を決めるための処理(Targeting Task)を設定した Data Asset です。
Targeting Preset に設定するのは Targeting Task のみで複数の Targeting Task を設定可能です。ターゲットリクエスト時には Targeting Preset に設定した Targeting Task を上から順に評価し、ターゲット対象を取得します。
下図は2つの Targeting Task を設定した Targeting Preset の例で Targeting Selection Task AOE で範囲内のターゲット対象を取得し、距離の近い順にソートした結果を取得することを期待した Targeting Preset です。

Targeting Task
Targeting Task は Targeting Preset で設定するクラスで、その処理の内容により大まかにターゲット対象の選択、フィルタ、ソートの3つに分類できます。
Targeting System で用意されている Targeting Task は以下になります。
| 名前 | カテゴリ | 説明 |
|---|---|---|
| TargetingFilterTask_ActorClass | フィルタ | Filter する Actor、しない Actorを指定するフィルタタスク |
| TargetingFilterTask_SortByDistance | ソート | Source からの位置でソートするソートタスク。Source の位置は SourceContext の SourceActor の ActorLocation または SourceLocation を使用する |
| TargetingSelectionTask_AOE | 選択 | Source からの位置を中心とした領域と衝突するすべてのアクタを取得するタスク。複数の形状 (ボックス、シリンダー、球体、カプセル) をサポートするだけでなく、コンポーネント タグで指定されたソース アクタ上でのコンポーネントの使用もサポートしている。AOE は Area of Effect の略だと思われる。 |
| TargetingSelectionTask_SourceActor | 選択 | SourceContext に指定されている SourceActor を取得するタスク |
| TargetingSelectionTask_Trace | 選択 | LineTrace/SweepTrace で最初に衝突した Actor を取得するタスク |
自身で Targeting Task を作成することも可能です。筆者が Targeting Task の作成まで調査していないため、説明を省きますが、それぞれのカテゴリごとに親クラスが用意されているようです。
| カテゴリ | 使用する親クラス |
|---|---|
| 選択 | TargetingTask |
| フィルター | TargetingFilterTask_BasicFilterTemplate |
| ソート | TargetingSortTask_Base |

Targeting Source Context
Targeting Source Context は、ターゲットリクエストのコンテキストデータで、ターゲットリクエスト時の Source Actor や Instigator Actor、Source の位置を保持するデータ構造です。

例えば TargetingSelectionTask_Trace は Source の位置からトレースを開始しますが、この Source の位置は Targeting Source Context に与えられた Source Actor(Source Actor が設定されていなければ Source の位置)を使用します。
以上が Targeting Preset、Targeting Source Context の説明になります。
Targeting Preset、Targeting Source Context、Delegate を準備することでターゲットリクエストが実施でき、ターゲットリクエストの結果を受け取り、その結果を処理することができます。
例ではありますが、即時ターゲットリクエストを行う際の処理の流れは以下のようになるかと思います。

その他
デバッグコマンド
ターゲットリクエストの結果をHUD 上に表示したり、可視化したりするデバッグ機能がある。 コンソールコマンド自体については公式ドキュメントに記載があるので、そちらを参照。
Gameplay Ability 向けタスクノード
まだ調べていないので記載していませんが Gameplay Ability 向けのタスクノードも用意されているようです。

Targeting Request Handle の解放
公式ドキュメントにも記載がありますが Targeting Request Handle に対応した結果は自身で削除しないと残り続け、自動的に解放してくれないように見えます(即時ターゲットリクエスト、非同期ターゲットリクエストに関わらず)。
今のところ、Targeting Request Handle に対応した結果を削除することは Blueprint ではできないように見えるため、必要であれば C++ でノードを作成する必要がありそうです。*1
EnhancedInput で同時押しを実現する
Enhanced Input プラグインを使って同時押し(例えば Shift + マウス左クリック)を実現したいと思ったので、やり方を調べた時のメモです。
Enhanced Input プラグインについて
ユーザー入力のためのプラグインで UE 4.26 から使用可能(なはず)です。この記事を記載時はまだ実験的な機能です。 使い方については詳細を省きます。
同時押しについて
今回の記事で説明する同時押しは Shift + マウス左クリックです。より具体的には Shift を押下中にマウス左クリックで Input Action をトリガーすることを目指します。
同時押しの実現方法
ユーザー入力を受け付けるために Input Action を Input Mapping Context に登録していきます。Input Action に割り当てる入力は複数設定できます。設定したいずれかの入力が行われると Input Action がトリガーされるようなイメージです。
ですので、単純な設定では同時押しが実現できないと思います。
同時押しを実現するためには Triggers の設定値 Chorded Action を使用します。
Chorded Action は Input Action をトリガーするためには、他の Input Action がトリガーされていることを条件とするという設定になります(Input Action 1 をトリガーするには Input Action 2 がトリガーされていないといけないといった設定が可能)。
今回の Shift + マウス左クリックの場合 Chorded Action を使用し、マウス左クリックに対応する Input Action をトリガーするには Shift に対応する Input Action がトリガーされていないといけない、というような設定を行います。
上記の設定を行なったのが下図になります。
下図では、マウス左クリックに対応する Input Action は IA_StrongRightHandedAttack Shift に対応する Input Action は IA_Modifier としています。

IA_StrongRightHandedAttack の設定で Chorded Action を設定し IA_StrongRightHandedAttack をトリガーするには IA_Modifier がトリガーされていることを条件として設定してます。すなわち IA_StrongRightHandedAttack をトリガーするには IA_Modifier に対応する入力 Shift が押下されていること(Hold)が条件となります。
IA_StrongRightHandedAttack の Triggers には Pressed も設定していますが、これがないと Shift を押下中ずっと IA_StrongRightHandedAttack がトリガーされてしまうためです。今回はトリガーされるのは1度にしたかったので Pressed を設定しています。
※ 各 Input Action アセットの Triggers は設定しておらず Input Mapping Context 内でのみ Triggers を設定しています。
上記のような設定を行うと Enhanced Input プラグインにて同時押しを実現できるかと思います。
以上になります。
ここまで読んでいただき、ありがとうございます。
Gameplay Ability System のデバッグ HUD について
この記事は Unreal Engine (UE) Advent Calendar 2021 その2 の 12 日目の記事です。
11 日目は @Takuegg さんの「UnrealEngineで映像制作のすゝめ」でした。
今回の内容
Gameplay Ability System (以下 GAS) が 2018 年?くらいから出て、少しずつ情報も増えてきて GAS を使用している人も増えてきているのではないかと感じております。GAS は個人的に非常に便利に感じていて、個人製作中のゲームでも使用しています。
今回はそんな GAS を使った開発時のデバッグに便利な HUD について紹介します。
前提
以下の内容は GameplayAbility や GamaplayEffect を使ったことがある人が読むことを想定しているので、GameplayAbilitySystem 等の説明はしていません。
また、以下の説明では私の個人製作中のゲームで使用している GameplayAbility や GameplayEffect の名前が説明なく出てきます。GA_* は GameplayAbility を、GE_* は GameplayEffect を表しているんだなぁと読み取っていただけると助かります。
GAS のデバッグ HUD の起動方法
ゲーム実行中にコンソールコマンドで showdebug abilitysystem を入力し、実行するだけで起動できます。

コンソールコマンドとは、というのは以下のヒストリアさんの記事にお任せすることにし、ここでは説明を省略します。
HUD の表示内容の紹介
showdebug abilitysystem コマンドを実行すると以下のような HUD が表示されます。赤枠部分が GAS の HUD 表示部分になります。

この HUD は全部で 3 ページに分かれており AbilitySystem.Debug.NextCategory コマンドで次ページへ進むことができます。
2 ページ目

3 ページ目

もう一度 AbilitySystem.Debug.NextCategory コマンドで 1 ページ目に戻ります。
共通の表示内容
すべてのページで共通して表示されているものは以下です。
| No | 名前 | 説明 |
|---|---|---|
| 1 | Owned Tags | 現在デバッグ対象になっている Actor が保持する AbilitySystemComponent が持っている GameplayTag |
| 2 | BlockedAbilityTags | 現在デバッグ対象になっている Actor が起動している GameplayAbility の Block Abilities with Tags で設定している GameplayTag |
以下の画像では Owned Tags Effect.Enchant や Effect.Consumables.Ignition が 1 つずつ設定されていることが確認できます。

GameplayTag の設定状況については、どのページからでも確認できるようになっています。
1 ページ目の表示内容
それでは 1 ページ目の表示内容について紹介します。1 ページ目で表示されている内容は AttributeSet の情報が表示されています。
以下では AttributeSet に Health という Attribute があり、その値が 600.00 であることや Stamina が 82.00 であることがわかります。

GameplayEffect で一時的に AttributeSet の値を変更している場合は、表示が少し変わります。
以下では GE_Ignition という GameplayEffect によって FireAttack が 80.00 加算され、一時的に 80.00 になっていることが確認できます。

このように 1 ページ目は AttributeSet の内容を確認する際に便利です。
2 ページ目の表示内容
続いて 2 ページ目。2 ページ目で表示されている内容は GameplayEffect の情報が表示されています。
以下では、GE_RegeneStamina という Duration Policy が Inifinite な GameplayEffect が 0.03 秒ごとに Stamina を 1.00 ずつ加算していること、
GE_Ignition という Duration Policy が Has Duration な GameplayEffect が 60.00 秒間だけ FireAttack を 80.00 加算していることが確認できます。また GE_Ignition によって Effect.Enchant というタグが付与されていることも確認できます。

このように 2 ページ目は GameplayEffect の発動状況を確認する際に便利です。
3 ページ目の表示内容
最後の 3 ページ目で表示されている内容は GameplayAbility の情報が表示されています。
以下では、デバッグ対象の Actor(プレイヤーキャラクター)に付与されている GameplayAbility と、現在 Active になっている GameplayAbility 等が確認できます。
表示されている GA_* は、付与されている GameplayAbility です。
白または黄色で表示されている GameplayAbility は現在 Active な GameplayAbility、赤色で表示されている GameplayAbility は Activation Blocked Tags によって Activate できない GameplayAbility になっています。 灰色で表示されている GameplayAbility は現在 Active ではない GameplayAbility を表しています。
また GameplayAbility 中で使用している AbilityTask についても確認ができます。

このように 3 ページ目は GameplayAbility の設定状況や起動状況を確認する際に便利です。
デバッグ対象の Actor の切り替えについて
デバッグ対象の Actor の切り替え方については AbilitySytem.Debug.NextTarget または AbilitySystem.Debug.PrevTarget で切り替えます。
ただし現在のところ、今どの Actor をデバッグ対象にしているかについては知る方法がないのが残念なところです。
(デバッグ対象には緑色のボックスが表示されるはずなのですが、上記のコマンドを実行しても緑色のボックスはプレイヤーについたままになります)
一応 issue として記録されているようです。
Unreal Engine Issues and Bug Tracker (UE-90437)
おわりに
以上で GameplayAbilitySystem のデバッグ HUD の紹介を終わります。かなり便利かと思うのでぜひ使ってみてください。
showdebug コマンドは GameplayAbilitySystem だけでなく、他のデバッグを行う際も便利なので、調べて使ってみるとよいかと思います。
本記事は以上になります。
明日は @Naotsun の 独自のタブをエディタのメニューから呼び出す方法 になります。 楽しみです!
UE4 のプロジェクトを UE5 に移行したときのメモ
UE4.26 で作成していたプロジェクトを UE5 Early Access 1 に移行したときのメモです。
UnrealBuildTools.exe が見つからないことに対する対応
.upoject を右クリックで Switch Unreal Engine Version を選択。5.0EA に切り替えた際に以下のようなメッセージが表示されました。
Couldn't find UnrealBuildTool at D:\UnrealEngine\UE_5.0EA\Engine\Binaries\DotNET\UnrealBuildTool\UnrealBuildTool.exe
これには、以下のツイートに従ってコマンド実行しました。
UE5で右クリックからのGenerateProjectFilesがUnrealBuildTool.exeのパス間違いでコケるので、コマンドラインから作成するようにすれば大丈夫だった
— わか# (@Nekomimimofmof) 2021年5月26日
参考:https://t.co/PIfieEomTp pic.twitter.com/O2HwFX2W6S
.Net Core 3.1 がインストールされておらずコマンドが実行できなかったので、Visual Studio Installer からインストールし、再度コマンド実行を行うことで解決し、無事、UE5 の .uproject、.sln が生成されました。
プロジェクトのビルドエラーに対する対応
プロジェクトをビルドしてみると以下のエラー。
2>UnrealBuildTool : error : Unable to find plugin 'NiagaraExtras' (referenced via Moonlight.uproject). Install it and try again, or remove it from the required plugin list.
これは自分のプロジェクトの問題なので、.uproject から NiagaraExtras の Enabled を false に変更して、再ビルド。使用していたプラグイン(Electronic Nodes)でエラーが出ていたので Plugins から削除し、再ビルドしたら Success になりました。
最後に
そこまで詰まることなく移行できたかなと思います。自分のプロジェクトは C++ を使用しているものの、たいしたことしていないのでわからないですが、今回は特にコードに修正が起きることもなかったので UE4 から UE5 への移行は比較的難しくないのかなと感じました。これからの UE5 ライフが楽しみです。
命名規則に従ったアセットの自動リネームとアセットバリデーション
この記事は Unrealn Engine 4 (UE4) Advent Calendar 2020 その1 の7日目の記事です。
6日目の記事は はるべえ haru さんの 「【UE4】Toon + PBRを生き残れ」でした。
今回の内容
先日、命名規則に従ったアセットの自動リネームと、アセットバリデーションをやってみました。今回はその実施したことの簡単な紹介記事となります。
アセットの自動リネームは、はのば さんの記事*1、アセットバリデーションは、おかず さんの記事*2を参考にさせていただきました。命名規則については Allar さんのスタイルガイド*3をもとにしています。
今回作成した .uasset は以下に配置していますので、よければダウンロードしてみてください。解凍して Content 直下に配置すれば中身を確認できるかと思います。
https://drive.google.com/file/d/1di_Z5-YbVvCkHdLm8L-BEWQgbDynPwm3/view?usp=sharing
※UE4.25 で作成しています。それ以前のバージョンのプロジェクトだと Content に配置してもアセットを見れない可能性があるかと思います。
アセットの自動リネーム
今回は Editor Utility Widget を使用して、コンテンツブラウザーで選択したアセットをリネームするようにしました。以下の動画は動作イメージです。選択したアセットがリネームされているのが確認できるかと思います。
※キャプチャソフトの問題で Rename ボタン押下後のプログレスダイアログが表示されていません。。。
Editor Utility Widget の作成
コンテンツブラウザで Editor Utility Widget を作成します。

UI の作成
作成した Editor Utility Widget を開き、デザイナータブで UI を作成していきます。今回はアセットの種類に応じてプレフィックスを設定し「Rename」ボタンを押下することで選択したアセットがリネームされるようなイメージにしました。

リネーム処理の作成
グラフタブに移り、リネーム処理を記述していきます。アセットのリネームには Rename Asset 関数を使用します。Rename Asset 関数は2つありますが、今回は画像上側の関数を使用しています。

| No | Target | 説明 |
|---|---|---|
| 1 | Editor Utility Library | 上側のノード。Asset ピンに接続したアセットを New Name ピンで設定した名前に変更します。 |
| 2 | Editor Asset Library | 下側のノード。Source Asset Path で指定したアセットを Destination Asset Path で指定したパスに変更します。名前の変更も可能ですが、ディレクトリの移動に使用できます。UNIX の mv コマンドに近いかと思います。 |
選択したアセットが命名規則に従っていない場合 Rename Asset 関数で、そのアセットにプレフィックスを付与するような処理を記述しています。
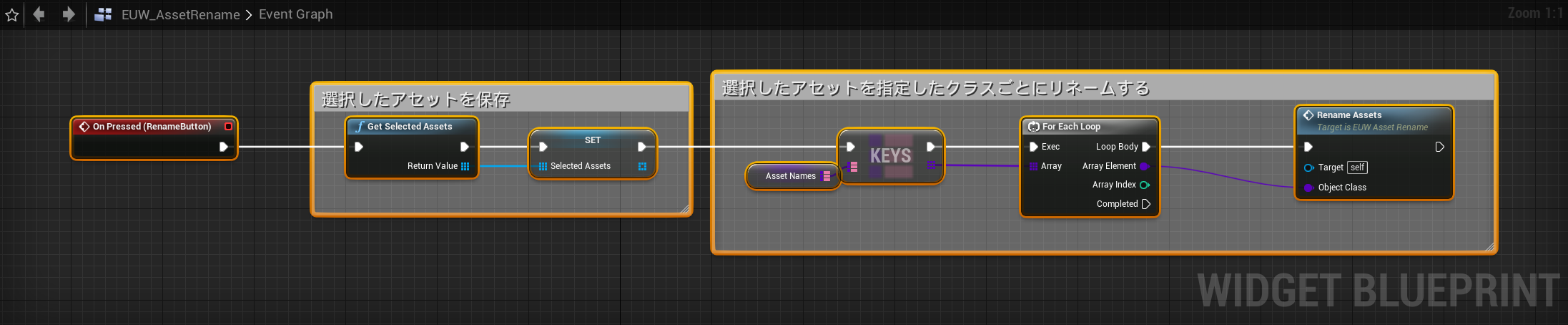
ボタン押下時の処理の概要。選択したアセット群を変数に保存し、それらに対しリネーム処理を実施しています。

リネーム処理本体。変数に保存したアセットを UI で表示しているクラス毎に抽出し、各アセットが命名規則に従っているか確認後、従っていなければリネーム処理を行っています。

以上で、リネーム処理の記述が終わりです。
Editor Utility Widget の表示とリネームの実行
作成した Editor Utility Widget をコンテンツブラウザで右クリック。Run Editor Utility Widget を押下すると Editor Utility Widget の画面が表示されます。
あとはコンテンツブラウザでアセットを選択し Rename ボタンを押下することで自動的にリネームすることが出来ます。

アセットバリデーション
次にアセットのバリデーションです。 Editor Utility Blueprint を使用して、アセット保存時にそのアセットが命名規則に従ってなければ、メッセージログで、エラーメッセージを出すようにしていきます。
以下の動画は動作イメージです。選択したアセットを意図的に命名規則と違う名前でリネームすると、保存時に自動的にバリデーションチェックが走り、エラーメッセージが表示されるのが確認できるかと思います。
※キャプチャソフトの問題でアセット名変更後のプログレスダイアログが表示されていません。。。
Editor Utility Blueprint の作成
まず Editor Utility Blueprint を作成します。parent class には EditorValidatorBase を選択します。


バリデーション対象の決定とバリデーション処理
作成した Editor Utility Blueprint を開きます。
バリデーション対象とバリデーションの処理を行うには CanValidateAsset 関数と ValidateLoadedAsset 関数をオーバーライドします。
| No | 関数名 | 説明 |
|---|---|---|
| 1 | CanValidateAsset | In Asset ピンに入ってきたアセットがバリデーション対象かどうかを指定します。バリデーション対象であれば true を返すようにします。 |
| 2 | ValidateLoadedAsset | バリデーションチェック本体。In Asset ピンのアセットを確認して、バリデーションエラーかどうかを判断します。 |
まず CanValidateAsset 関数をオーバーライドしていきます。In Asset ピンのアセットクラスがバリデーション対象のクラスかどうかを判定しています。
TypeToConvention 変数は、バリデーション対象のクラスをキーにしたマップです。バリューには命名規則のプレフィックスを指定しています。

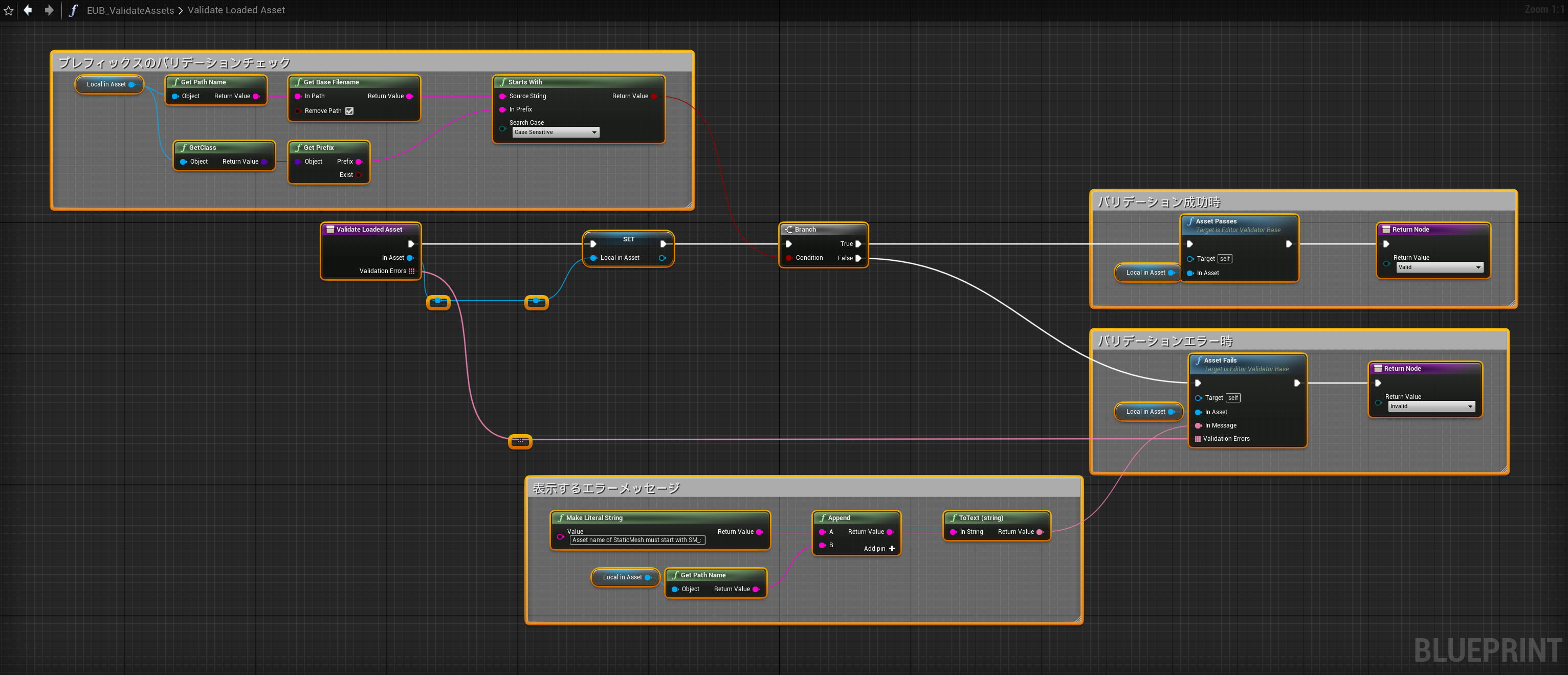
次に ValidateLoadedAsset 関数をオーバーライドします。この関数では、バリデーションを通過した場合は Asset Passes 関数を呼び、Valid を返し、バリデーションエラーの場合は Asset Fails を呼び、Invalid を返すようにしていきます。
In Asset ピンのアセットクラスに対応したプレフィックスになっているかを確認し、命名規則通りであれば Asset Passes 関数を呼び、Valid を返し、
そうでなければエラーメッセージを構築し、Asset Fails 関数にエラーメッセージ渡し、返り値として Invalid を返すようにしています。
以上で、バリデーションチェック処理が完了です。
あとは Asset Actions > Validate Assets でのバリデーションや、アセット保存時にこのバリデーションチェックが実行されます。
※作成した Editor Utility Blueprint は Editor の起動時に読み込まれるそうなので、作成後は一度 Editor を再起動する必要があるそうです。
おわりに
初めて Editor Utility Widget や Editor Utility Blueprint を使いましたが、便利です。他にもいろいろ使えそう。 アセットの自動リネームに関しては、選択したディレクトリ以下のアセットにもリネーム処理を行ったり、サフィックスについても付与したりしたいですね。 また、今のバリデーションチェックは十分ではないので、そのあたりも修正していきたいです(例えば AI Controller は AIC をプレフィックスにしたいのですが、AI Controller も Blueprint のため、現状の処理だとプレフィックスを BP_ にしてくださいというエラーメッセージが出てしまう等)
作成したブループリントの関数のキャプチャには Naotsun の GraphPrinter プラグインを使用しました。選択したノードのキャプチャが取れてこちらも便利です。
VEX でカスタム COP を作成してみる
VEX でカスタム COP 作れるということだったのでやってみた。自分用にまとめておきます。
※ 2020/4/25 追記 下記の「VEX」で記載している処理は自身の理解不足により誤った記載をしており、期待した結果になりませんでした。調査した後、訂正したいと思います。
基本
基本は VEX を .vfl ファイルに記述して vcc でコンパイルし HDA 化する。 今回は COP で使用できる HDA を作るので、メイン関数で指定するコンテキストは cop2 にしておく。演算の結果は RGBA 変数に格納する。
題材
今回練習として作成したのは、4つの画像からそれぞれ指定したチャンネル (RGBA) を取り出して、それぞれを異なるチャンネルに格納し、一つの画像にまとめるような HDA ファイルを作成してみました(一般にこういう処理がどういう名前で呼ばれているのか知りたい)
VEX
今回書いた VEX は以下です。
VEX の説明
そこまで難しいことは書いてないので簡単にしか説明は書かないですが Houdini の UI に見える部分はプラグマで設定して、処理は関数で実行という感じ。
ノードの名前とかパラメータとかはプラグマで設定しています。各プラグマの細かい説明は公式ドキュメントがそこそこ詳しいので今回は省きます。今回の題材は4つの画像が必要なので、opmaxinputs でインプットの数を4つに設定しています。choice を使用することで Houdini の UI でパラメータをリストから選択できるようにしています。
sample 関数はインプットの (IX、IY) から指定したチャンネルの値を取り出す関数です。useChannel の 0 ~ 3 がそれぞれ RGBA に対応しています。IX、IY はピクセルの位置を表すグローバル変数です。
sample_merge 関数がメイン関数でコンテキストに cop2 を指定しています。 インプットの4つの画像から指定したチャンネルの値を取り出して、それぞれ RGBA に値を格納しているだけです。
コンパイル
これをコンパイルして HDA にします。
vcc -l sample_merge.hda sample_merge.vfl
作成した HDA をインポートしたら HDA として使えます。下図は使用している図で、4つの画像の B チャンネルを1つの画像にまとめようとしているところです。

今回は簡単ですが、これで終わり。
参考
Packaging についてのメモ
先日、第 13 回 UE4 ぷちコンに作品を応募しました。
6回ほど参加していて、今回初めて応募作品を公開しました。itch.io で公開しています。
https://0xuma.itch.io/butterfly-bloosom
初めてちゃんと Packaging したので、その際に実施したことを自分用のメモとして記載しておきます。間違いやこうしたほうがよい等があれば知りたいです。
基本的には以下を参照しました。
プロジェクトのパッケージ化 | Unreal Engine ドキュメント How to package the right way - reduce .pak size - Unreal Tournament Forums
Packaging の実施について
Packaging の実施自体は簡単で File > Package Project でどのプラットフォーム用に Packaging するかを選択します。画像は Windows 64-bit を選択している場面です。

パッケージサイズの削減について
Packaging 自体は簡単にできるのですが、最初に作成したパッケージのサイズが 3 GiB 弱あり、配布するには大きすぎるので、パッケージサイズを削減していくことにしました(最終的には 700 MiB 程になりましたが、それでも大きい...)。
Project Settings での設定について
Project Settings で Project > Packaging を選択し、パッケージに関する設定を行います。
Project カテゴリ
- Build Configuration は Shipping にしておく
- Packaging 実施ごとにビルドを走らせるために Full Rebuild をチェックしておく
- Include Debug Files にチェックが入ってないことを確認する

Packaging カテゴリ
- Use Pak File にチェックしてることを確認する

Packaging カテゴリの▼を押下して、設定を開いて、さらに設定していく。
- 指定したレベルのみ Packaging するために Cook only maps にチェックする。Packaging 対象のマップは Lists of maps to include in a packaged build で指定する
- パッケージサイズを減らすために Create compressed cooked package にもチェックしておく
- 削減の作業とは違うが、アセット以外のテキストファイル等を package 対象にしたい場合は Additional Non-Asset Directories to Package でディレクトリを指定する

アセット関連
今回の場合、基本的にテクスチャが容量を食っていたので、テクスチャサイズの削減を実施しました。
テクスチャグループの設定
<Project Directory>/Config に DefaultDeviceProfiles.ini を作成し、テクスチャグループの設定を上書きする。今回はマーケットプレイスのテクスチャで 4K のものが多かったので World、World Normal Map の LODBias の設定を 1 に設定し、1段階テクスチャのサイズを下げました。その上でテクスチャアセット側の設定でよりサイズを下げていくという方法にしました。
[/Script/Engine.TextureLODSettings] @TextureLODGroups=Group +TextureLODGroups=(Group=TEXTUREGROUP_World,MinLODSize=1,MaxLODSize=8192,LODBias=1,MinMagFilter=aniso,MipFilter=point,MipGenSettings=TMGS_SimpleAverage) +TextureLODGroups=(Group=TEXTUREGROUP_WorldNormalMap,MinLODSize=1,MaxLODSize=8192,LODBias=1,MinMagFilter=aniso,MipFilter=point,MipGenSettings=TMGS_SimpleAverage)
テクスチャアセットの設定
Maximum Texture Size で最大サイズを設定します。

ゲーム内で使用されるテクスチャのサイズは Details タブ上部の Max In-Game でわかります。Resource Size はおそらく pak 内でのサイズだと思います。

ライトマップ関連
ライトマップの容量の減らし方はよくわかってないけど以下を実施しました。
- Static Mesh 等の Light Map Resolution を調整する
- World Settings で Packed Light and Shadow Map Texture Size を調整する(パッケージサイズの削減とは違う気がする)
その他
コンテンツブラウザでアセットを右クリック > Size Map... で、選択したアセットの容量を確認できます。画像はレベルの Size Map です。

プラグイン関連
不要なプラグインは Enabled にチェックを入れないようにする
最後に
<project directory>/Saved/Cooked の下に pak に含まれる Cook 後の各アセットが配置されるので各アセットサイズを見ることができる。ls -l とかで容量を食ってるアセットを見つける。